Durante o trabalho com imagens nos deparamos com a manipulação de dois tipos diferentes delas: as bitmap e as vetoriais. Aqui será explicada, de forma breve, a diferença entre cada uma delas e os usos recomendados.
Imagens bitmap
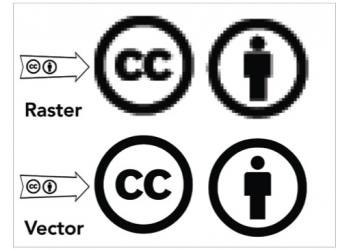
Também conhecidas como imagens raster, as imagens bitmap são o formato mais comum de imagem. Elas são especificamente projetadas para uso em fotos, máquinas fotográficas e na Internet. O diferencial das imagens bitmap (e, também, sua limitação) é a construção em pixels entrelaçados que formam o conjunto final da imagem. Você pode observar a construção de uma imagem bitmap ao dar zoom, pois poderá observar o campo de pixels formadores da imagem.

Este diferencial permite que as imagens sejam mais ricas em detalhes e lidas com menos dificuldade pelos programas gráficos, mas também se apresenta como uma grande limitação do formato, cujas imagens não podem ser expandidas indefinidamente, sob a penalidade de uma grande perda de qualidade, ou os casos em que a imagem “estoura”, quando é possível ver os pixels serrilhados da mesma em seu campo de visão. Então, sempre que você precisar adaptar a imagem à outra resolução ou formato mais amplo, será necessário refazê-la ou recorrer à fontes de maior dimensão.

Os principais programas de manipulação de imagens, como o Photoshop, trabalham com imagens bitmap. Os formatos mais conhecidos são o .JPEG, .PNG, .BMP e .GIF.
Imagem vetorial
Imagens vetoriais são construídas com base em cálculos matemáticos envolvendo a geometria da construção das mesmas. O principal uso se dá com materiais impressos, já que esses tipos de imagem tem uma grande escalabilidade e, ao contrário das anteriores, podem ser redimensionadas sem problemas para quaisquer formatos possíveis, uma vez que é feito um novo cálculo de construção geométrica para cada nova dimensão.
Imagens vetoriais, entretanto, são mais limitadas na riqueza de detalhes, já que trabalham com caminhos ao invés de pixels. Entretanto, com um bom conhecimento e técnica de desenho, é possível desenvolver artes de qualidade.
A diferença também está no zoom: ao ampliar uma imagem vetorial, independente do valor, você sempre verá o resultado do caminho em suas posições originais, graças ao recálculo que expliquei acima.

Todos os programas de vetorização e diagramação usam imagens do tipo vetorial, como o Illustrator, InDesign e CorelDRAW. Os formatos mais conhecidos de imagens vetoriais são o .AI, .CDR, .EPS, .SVG, e também o .PDF.